إحصائية العضو إحصائية العضو |  | | عدد المساهمات : 53140 | | نقاط : 159048 | | تاريخ الميلاد : 16/03/1991 | | تاريخ التسجيل : 06/03/2013 | | العمر : 33 | | الموقع : http://info-reading.blogspot.com/ |
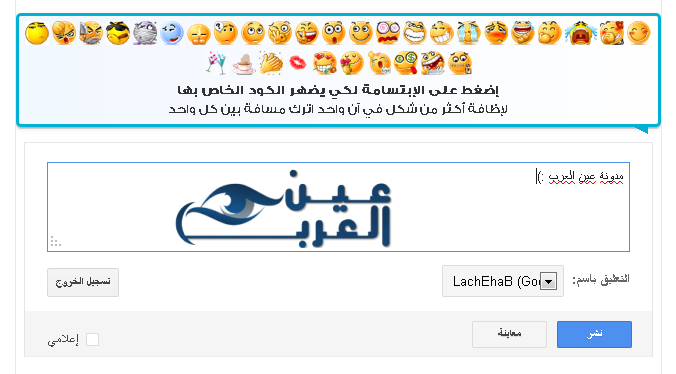
| |  موضوع: أسهل طريقة لإضافة الإبتسامات لمدونة بلوجر موضوع: أسهل طريقة لإضافة الإبتسامات لمدونة بلوجر  أسهل طريقة لإضافة الإبتسامات لمدونة بلوجر أسهل طريقة لإضافة الإبتسامات لمدونة بلوجر Posted: 19 Feb 2014 06:54 PM PSTإخواني الكرام كيف حالكم اليوم بإذن الله ساقدم لكم أفضل وأسهل طريقة لإضافة الإبتسامات لمدونة بلوجر هذه الإضافة التي لاطالما بحث عنها الكثيرون وحتى بعد إيجادها تجد اكواد كثيرة يتوجب عليك وضعها في قالبك هذا يجعلك تتردد ولا ترغب في ذالك او تفشل في تركيبها بشكل صحيح الآن لن تجد هذا المشكل وتركيبها أسهل بكثير من التي سبقتها أولا قم بالبحث عن الوسم التالي ]]> ثم فوقه ضع هذا الكود - الكود:
-
[center][font=Georgia, Helvetica, Arial, sans-serif][quote]
.emoWrap {
position:relative;
padding:10px;
margin-bottom:7px;
background:#fff;
/* IE10 Consumer Preview */
background-image: -ms-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Opera */
background-image: -o-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, right top, left top, color-stop(0, #FFFFFF), color-stop(1, #FFF9F2));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to left, #FFFFFF 0%, #FFF9F2 100%);
border:3px solid #860000;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
font-weight:normal;
color:#333;
}
.emoWrap:after {
content:"";
position:absolute;
bottom:-10px;
left:10px;
border-top:10px solid #860000;
border-right:20px solid transparent;
width:0;
height:0;
line-height:0;
}[/quote]
[/font][/center] ثم بعد ذالك قم بالبحث عن وسم |




 الثلاثاء يوليو 11, 2023 8:39 am
الثلاثاء يوليو 11, 2023 8:39 am
 السبت فبراير 22, 2014 8:14 am
السبت فبراير 22, 2014 8:14 am